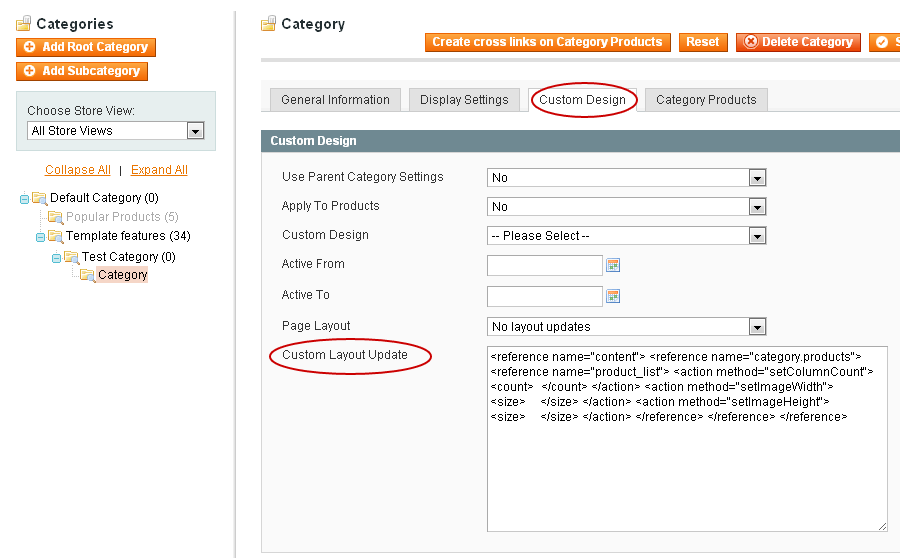
Сustomize the display of selected category
Open category to edit and paste following code to the Custom Designfield:
- COUNT: 2 - 8
- WIDTH: from 110 up to ~ 400. The image width can not exceed the width of the column (936px : COUNT)
Example
Сustomize the display of ALL categories
Сustomize the display of ALL categories
Promo category
Do not forget to replace "WIDTH", "HEIGHT" and "ID" (with the ID of one of the created categories).
- COUNT: 2 - 8
- WIDTH: from 110 up to ~ 400. The image width can not exceed the width of the column (936px : COUNT)
Trisha slider - HTML code to display category
Do not forget to replace "WIDTH", "HEIGHT" and "ID".
This article is related to the Smart Catalog Responsive Magento Extension.
AJAX Catalog Magento extension is the responsive configurable catalog with a toolbar. It lets you create a user-friendly responsive catalog view where all products are loaded automatically on one page.