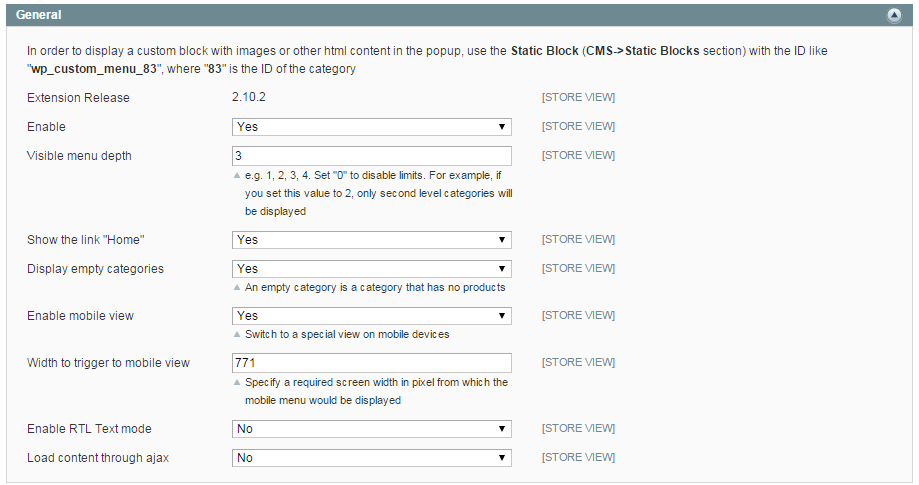
General settings
Visible Menu depth customizes which categories lever should be displayed. Set it to 3 if you wish 3d level categories be visible.
Also please check an admin setting called System -> Configuration -> Catalog -> Category Top Navigation -> Maximal Depth.
Enable mobile view switch to a special view on mobile devices. Related guides: How can I change the title of "Menu"; How to change the toggle and to be able to expand to the whole menu block
Width to trigger to mobile view specify a required screen width in pixel from which the mobile Magento menu would be displayed
Enable RTL text mode - RTL document format support
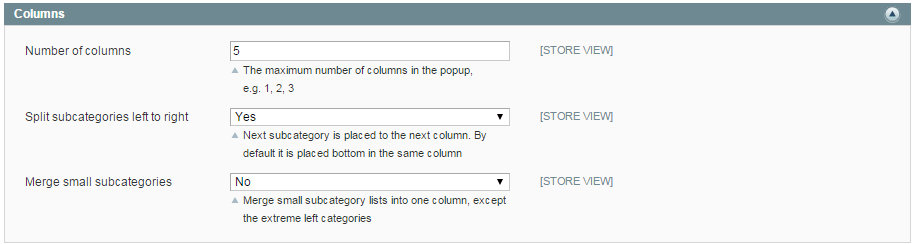
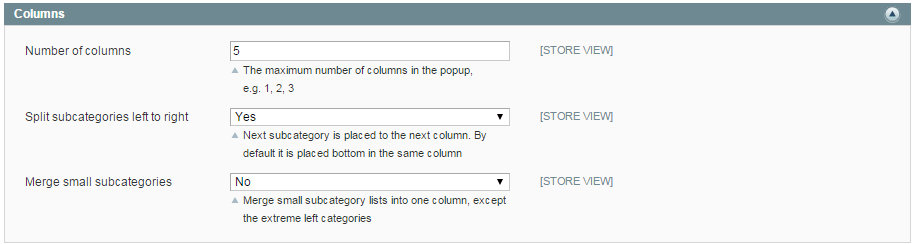
Columns

Number of columns in the popup - in how many columns subcategories would be splitted up. Please check: How to change column width guide
Split subcategories left to right - Next subcategory is placed to the next column. By default it is placed bottom in the same column. Please check: Feature "Split categories left to right into columns"
Merge small subcategories - the smart way to make columns fit more space effective. Merge small subcategory lists into one column, except the extreme left categories.
Popup settings

Width - popup with subcategories width. We recommend to set it to 0
Top offset - the distance between top menu and popup window. Javacsript uses this value for positioning, if you have a visible space between top menu and a popup - you need to decrease top offset value. Do not forget to flush the cache after any change to custom menu settings.
This is a guide on how to use Custom Menu free Magento Extension.
Custom Menu is an advanced free Magento menu with Mobile menu and flexible configuration settings that you could use for any eCommerce store.