You can now free install our themes automatically with Magenting.com - professional Magento hosting.
Initial installation
1. Copy files from the package theme/ dir to your Magento Directory (PSD/ dir in the package holds PSD source files).
2. Navigate to Backend->System->Configuration->Design->Package Tab-> Current Package Name Field and set this field to default value
3. Navigate to Backend->System->Configuration->Design->Themes Tab and set all fields to wp-kidstore value.
4. Navigate to Backend->System->Configuration->Content Management Tab and set "Enable WYSIWYG Editor" to Disable by Default value.
Create category for main navigation menu
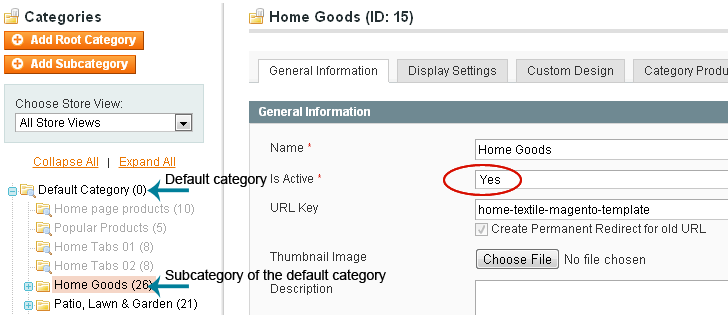
In order to get the main navigation visible, you need to create at least one active subcategory in the root folder. Category should be subcategory of the Root (default) category. Category must be active to be showing in the main navigation. Wiki: How to create new categories in Magento

Create hidden categories
Create 5 categories as subcategories to your theme default category. They must be inactive to be hidden in the main navigation. These categories would be for "Home page products 1", "Home page products 2", "Home page products 3", "Home page products 4" and "Popular products". Remember the IDs of these categories. See the image below.
Once categories are created it is good to add several products to them. Do not forget to keep indexes in touch. System->Index Management
Create or Edit Static Block footer_links
Go to CMS->Static Block to add new static blocks.
| Block Title* | footer_links |
| Identifier* | footer_links |
| Store View* | Select correct store view |
| Status | Enabled* |
| Content |
Create Static Block left_info_block
Go to CMS->Static Block to add new static blocks.
Do not forget to replace "PopularProductsCategoryID" with actual category ID.
| Block Title* | left_info_block |
| Identifier* | left_info_block |
| Store View* | Select correct store view |
| Status | Enabled* |
| Content |
Edit home page
Go to CMS->Pages and Edit/Add home page
| Page Title* | home |
| URL Key | home |
| Store View | Select correct store view |
| Status | Enabled* |
| Content Do not forget to replace "HomeProductsCategoryID_1", "HomeProductsCategoryID_2", "HomeProductsCategoryID_3", "HomeProductsCategoryID_4" with the IDs of created categories |
|
| Layout | 2columns-left* |
| Layout Update XML |
Extensions
Custom Menu
Please load the extension here
Shipping price calculator and One page checkout
Included in the package.
We also recommend adding Lightbox extension to your Magento
If you are using non English language(es):
Video tutorial by Template-help.com: How to install a new language
"Most Popular" sentence is not present in the default language packs. We need to add it manually.
Open file directory where your magento is. Go to "app/design/frontend/default/health-and-beauty/locale/"
There is a "en_US/translate.csv" file there. Copy it to any locale you need (like "da_DK/translate.csv") and edit "translate.csv" file.
It holds this text:
"Most Popular","Most Popular"
You need to change it to:
"Most Popular","[[Most popular in your language]]"
Note that file encoding should be UTF8.
Congratulations! Your magento theme is ready!
Thank you for using this theme.
Customer support
We provide support services through our special form at Web-Experiment.info. If you have any questions, please feel free to email us via our support form here here
HTML & CSS Structure
This theme is built according to Magento standards, you might see the general structure of Magento themes here
HTML structure were kept as default in Magento. changed template phtml files are located at:
YourMagentoDir/app/design/frontend/default/wp-kidstore/template
Theme also includes layout configuration xml files here:
YourMagentoDir/app/design/frontend/default/wp-kidstore/layout
If you would like to edit the color, font, or style of any elements in one of these columns, you would edit this css file:
YourMagentoDir/skin/frontend/default/wp-kidstore/css/skin.css
Files Structure
Theme uses standard css files plus custom skin.css which contains all custom styles.
Main directories: php, phtml, xml files
app/
banners and other media
media/
javascripts, css, images used by css
skin/
JavaScript
This theme imports three Javascript files.
- jQuery
- Cycle-Fade effects plugin
- slider js file
- jQuery is a Javascript library that greatly reduces the amount of code that you must write.
- Most of the animation in this site is carried out from the Cycle-Fade effects plugin. Here is the code which implements fading banner on the home page.
slider = jQuery('#slider-content'); slider.before('<div id="stripNav0" class="stripNav">').cycle({ fx: 'fade', timeout: 4000, speed: 1000, next: '.stripNavL', prev: '.stripNavR', pager: '#stripNav0'});
Magento How Toes
Useful video tutorials powered by Template-help.com
- How to remove the warning message about {{base url}}
- How to add a category
- How to add a simple product
- How to create a configurable product
- How to create an attribute
- How to create an attribute set
- How to configure tier pricing
- How to configure a product listing layout
- How to add a static page
- How to manage html pages content
Magento template customization
Video tutorials powered by Template-help.com
