There are 7 layouts for highlighted categories.
- 4 banners
- Banners
- Subcategory
- Combination of the banner (slider) and the single product
- Combination of the banner (slider) and the subcategories list
- Combination of the banner (slider) and highlighted products
- Highlighted links
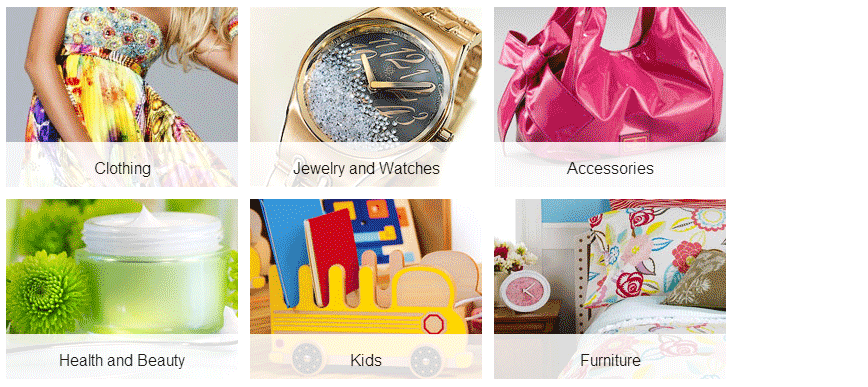
4 banners
Go to Catalog --> Manage Categories. Edit category in the Magento admin panel. Add the following code to the "Description" field.
Banners
Please see:How to attach static block to the category
Subcategory
Please see:How to attach static block to the category
For example
Combination of the banner (slider) and the single product
Please see:How to attach static block to the category
For example
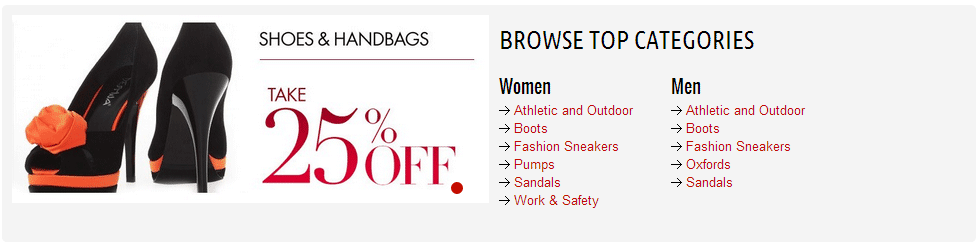
Combination of the banner (slider) and the subcategories list
Please see:How to attach static block to the category
Combination of the banner (slider) and highlighted products
Please see:How to attach static block to the category
For example
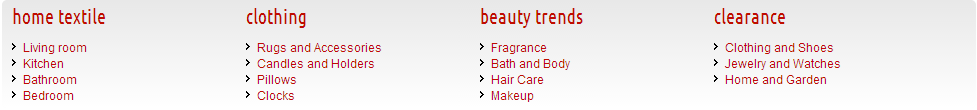
Highlighted links
Go to Catalog --> Manage Categories. Edit category in Magento admin panel. Add the following code to the "Description" field.
This is a guide on how to display highlighted categories in the Full-width responsive Magento template.
Full-width is a responsive Magento template with advanced admin module and various layouts for highlighted categories. Design of this Magento theme is intuitive and simple, making it easy for any visitors to find their way around your store. Show off your goods with this easy-to-customize and fully featured full-width theme.