Attaching a static block to the Magento menu popup
If you need to add images or other content to the top-level categories of the custom menu.
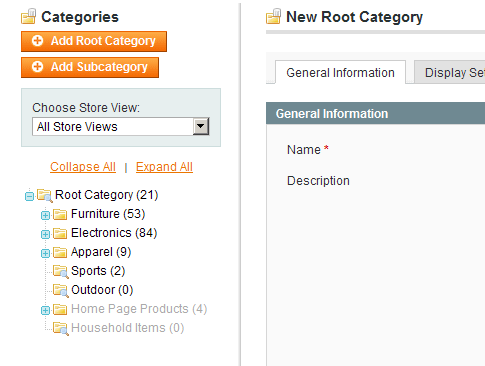
For example, we have these categories:

Top-level active categories are Furniture, Electronics, Apparel, Sports and Outdoor.
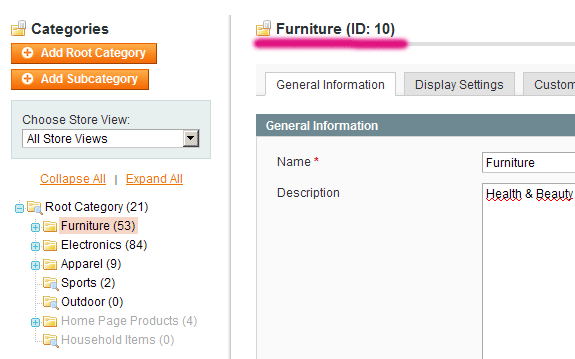
We should attach a static block to the Furniture cagtegory.
Click on it in order to figure out its ID. Check out the image:

The category ID is 10
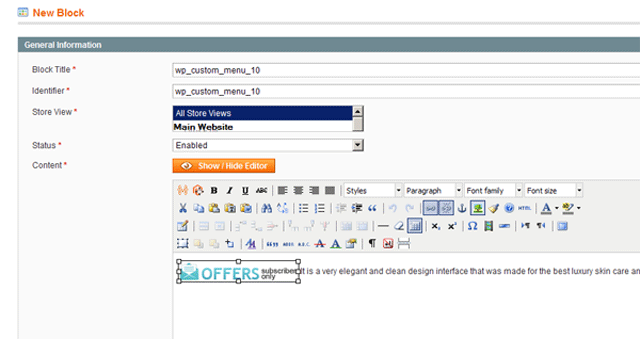
Navigate to Backend->CMS->Static blocks and click Add New Static Block.

The key value is the identifier
For the category with ID=10, the identifier should be wp_custom_menu_10.
When placing this identifier, the title might be filled with anything.
Fill with required content. Click Save Block.
Flush the cache!
How to set the static block width
For Magento Custom menu version 2.0.1
In order to set your own fixed width for static block please use the following syntax:
wp_custom_menu_15_w320
where w320 is a directive to set static blocks width to 320 pixels,
15 is the ID of the categoriy.
How to add single product to the Magento custom menu popup
Please check how to add different content to the Magento custom menu popup guide.
This is a guide on how to attaching a static block to the Magento menu popup in the Custom Menu free Magento Extension.
Custom Menu is the best free menu extension that works perfect in Magento and it's easy to install.