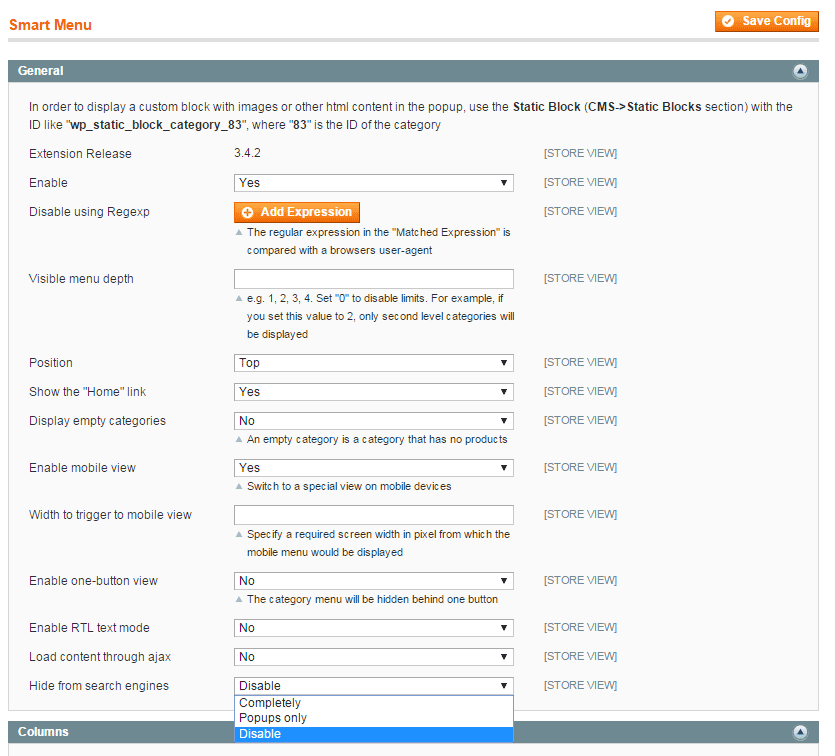
General settings

Visible Menu depth customizes which categories lever should be displayed. Set it to 3 if you wish 3d level categories be visible.
Position - 3 main variants are included : horizontal Magento menu (Top), vertical Magento menu aligned on the left (Left) and vertical Magento menu aligned on the right (Right).
Show the "Home" link - Yes / No
Display empty categories - Yes / No. An empty category is a category that has no products.
Enable mobile view switch to a special view on mobile devices. Related guides: How can I change the title of "Menu"; How to change the toggle and to be able to expand to the whole menu block
Width to trigger to mobile view specify a required screen width in pixel from which the mobile Magento menu would be displayed
Enable one-button view - Yes / No. The category menu will be hidden behind one button (Amazon-like style).
Enable RTL text mode - RTL document format support
Load content through ajax - Yes / No. This is a way to hide menu completely from search engines. This could also speed up initial HTML rendering.
Hide from search engines - Completely / Popups only / Disable - This is a way to hide menu or menu popups from search engines.
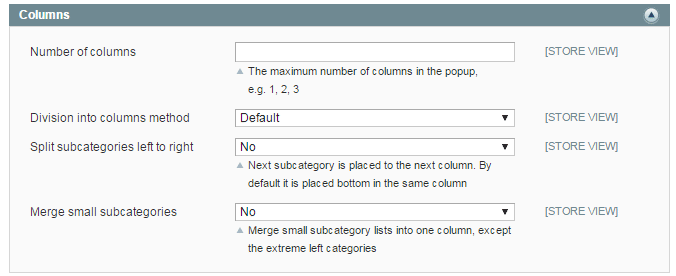
Columns

Number of columns in the popup - in how many columns subcategories would be splitted up. Please check: How to change column width guide
Division into columns method. Default: you can Split subcategories left to right and merge small subactegories. Divide long subcategory lists - second-level categories with too many sub-categories would be splitted into several columns.
Split subcategories left to right - Next subcategory is placed to the next column. By default it is placed bottom in the same column. Please check: Feature "Split categories left to right into columns"
Merge small subcategories - the smart way to make columns fit more space effective. Merge small subcategory lists into one column, except the extreme left categories.
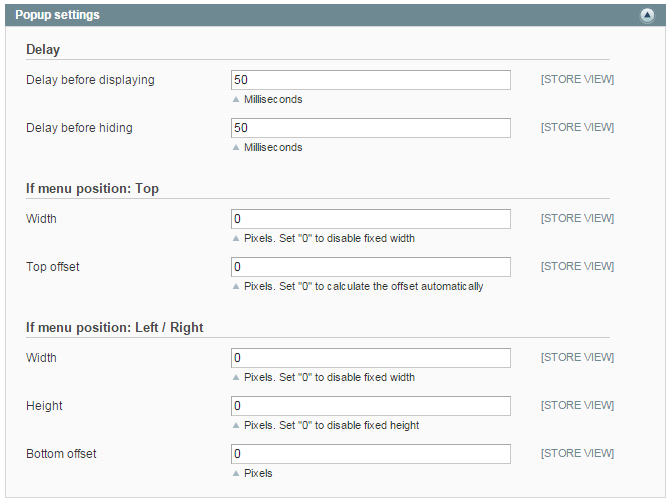
Popup settings

Delay
Delay before displaying in milliseconds.
Delay before hiding in milliseconds.
If menu position: Top
Width - popup with subcategories width. We recommend to set it to 0
Top offset - the distance between top menu and popup window. Javacsript uses this value for positioning, if you have a visible space between top menu and a popup - you need to decrease top offset value. Do not forget to flush the cache after any change to custom menu settings.
If menu position: Left / Right
Width of the popup in pixels. Set "0" to disable fixed popup width.
Height of the popup in pixels. Set "0" to disable fixed popup height.
Bottom offset in pixels. The distance between sidebar menu and popup window at the bottom.
Include jQuery files
Include jQuery v1.8.3 - Yes/No. Your website pages might already have one jQuery instance enabled. In this case this value must be set to "No".
This is a guide on how to use Smart Magento Menu Magento Extension.
Smart Magento Menu makes your eCommerce site more convincing with a professional and organized menu display. The Smart Magento Menu allows your shoppers to navigate quickly and easily your website’s content.