There are 5 layouts for display highlight categories.
Banners and links
Note. Image size must be 280px (width)* 200px (height).
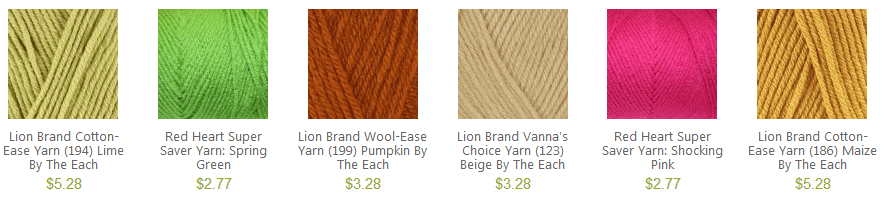
Category layout with product name and price
Available options: column count: from 2 to 7; image size: from 95px to 350 pixels.
- Column count: 2; image size:up to 350 (pixels)
- Column count: 3; image size:up to 230 (pixels)
- Column count: 4; image size:up to 175 (pixels)
- Column count: 5; image size:up to 135 (pixels)
- Column count: 6; image size:up to 110 (pixels)
- Column count: 7; image size:up to 95 (pixels)
Do not forget to replace "WIDTH", "HEIGHT" and "ID" (with the ID of one of the created categories).
How to fill example
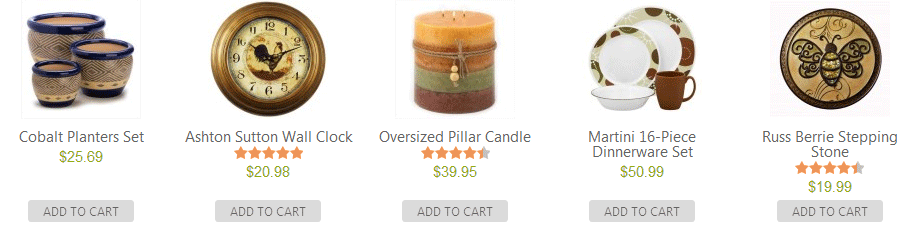
Category layout with product name, price, rating and add-to-cart button
Available options: column count: from 2 to 7; image size: from 95px to 350 pixels.
- Column count: 2; image size:up to 350 (pixels)
- Column count: 3; image size:up to 230 (pixels)
- Column count: 4; image size:up to 175 (pixels)
- Column count: 5; image size:up to 135 (pixels)
- Column count: 6; image size:up to 110 (pixels)
- Column count: 7; image size:up to 95 (pixels)
Do not forget to replace "WIDTH", "HEIGHT" and "ID" (with the ID of one of the created categories).
How to fill example
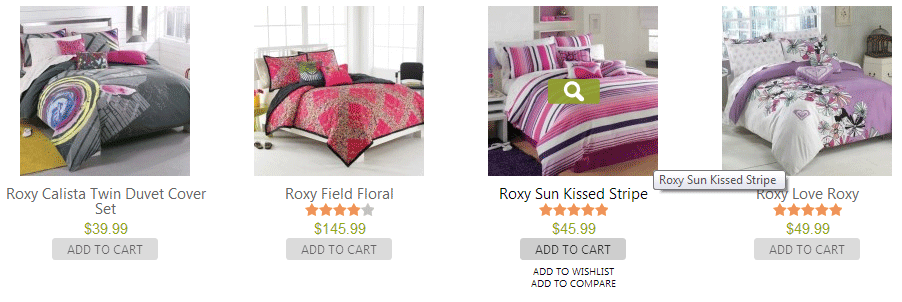
Category layout with product name, price, rating, add-to-cart button, add-to-wishlist, add-to-compare
Available options: column count: from 2 to 7; image size: from 95px to 350 pixels.
- Column count: 2; image size:up to 350 (pixels)
- Column count: 3; image size:up to 230 (pixels)
- Column count: 4; image size:up to 175 (pixels)
- Column count: 5; image size:up to 135 (pixels)
- Column count: 6; image size:up to 110 (pixels)
- Column count: 7; image size:up to 95 (pixels)
Do not forget to replace "WIDTH", "HEIGHT" and "ID" (with the ID of one of the created categories).
How to fill example
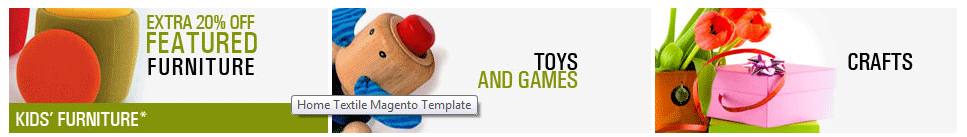
3 banners
Image size = 319px (width)* 155px (height). Visible area = from 253px*125px (1024 screen resolution) to 308px*125px (max screen resolution)