You can now free install our themes automatically with Magenting.com - professional Magento hosting.
Initial installation
1. Copy files from the package theme/ dir to your Magento Directory
2. Navigate to Backend->System->Configuration->Design->Package Tab-> Current Package Name Field and set this field to default value
3. Navigate to Backend->System->Configuration->Design->Themes Tab and set all fields to grayscale2014 value.
4. Navigate to Backend->System->Configuration->Content Management Tab and set "Enable WYSIWYG Editor" to Disable by Default value.
Now do the following actions from the admin side.
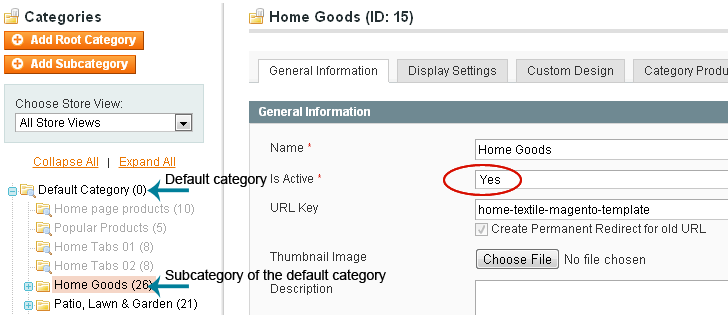
Create category for main navigation menu
In order to get the main navigation visible, you need to create at least one active subcategory in the root folder. Category should be subcategory of the Root (default) category. Category must be active to be showing in the main navigation. How to create new categories in Magento

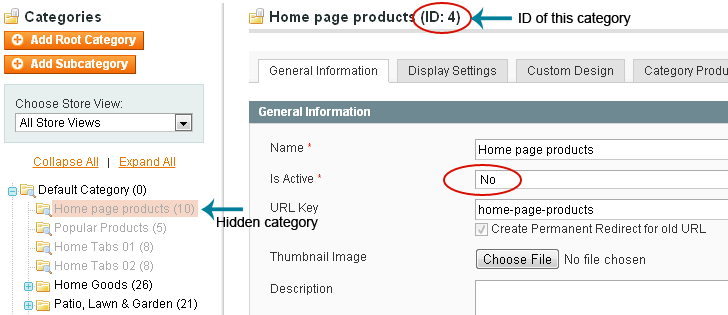
Create hidden categories
Create 2 categories as subcategories to your theme default category. They must be inactive to be hidden in the main navigation. These categories will be for "Home page products" and "Popular products". Remember the IDs of these categories. See the image below.
Once categories are created it is good to add several products to them.
Do not forget to keep indexes in touch. System->Index Management
Create Static Block left_info_block
Go to CMS->Static Block to add new static blocks.
Do not forget to replace "PopularProductsCategoryID" with the ID of one of the created categories.
| Block Title* | left_info_block |
| Identifier* | left_info_block |
| Store View* | Select correct store view |
| Status | Enabled* |
| Content Do not forget to replace "PopularProductsID" with the ID of one of the created categories | |
Create Static Block right_info_block
Go to CMS->Static Block to add new static blocks.
| Block Title* | right_info_block |
| Identifier* | right_info_block |
| Store View* | Select correct store view |
| Status | Enabled* |
| Content | |
Create Static Block footer_links
Go to CMS->Static Block to add new static blocks.
| Block Title* | footer_links |
| Identifier* | footer_links |
| Store View* | Select correct store view |
| Status | Enabled* |
| Content | |
Create Static Block home_page_header_block
Go to CMS->Static Block to add new static blocks.
| Block Title* | home_page_header_block |
| Identifier* | home_page_header_block |
| Store View* | Select correct store view |
| Status | Enabled* |
| Content | |
Edit home page
Go to CMS->Pages and Edit/Add home page
| Page Title* | Place here anything you want |
| URL Key | home |
| Store View | Select correct store view |
| Status | Enabled* |
| Content Do not forget to replace "HomeProductsCategoryID" with the ID of one of the created categories | |
| Layout | 3 columns |
| Layout Update XML | |
Our extensions
One Page Magento Checkout,Shipping Price Calculator, Smart Catalog, Stylish Store Switcher, Back to Top button
Included in the package.
Custom Menu
Please load the extension here
Third-party extensions
We have tested extensions on various mobile devices. We highly recommend:
- Free extensions for any responsive theme - LightBox2, EasyTabs, AW Blog , ShareThis
Other guides
- Customize the display of categories
- How to manage "jQuery Cycle Plugin" effect, for templates without "Total Slider Manager"
Congratulations! Your magento theme is ready!
Thank you for using this theme.
Customer support
We provide support services through our special form at Web-Experiment.info. If you have any questions, please feel free to email us via our support form here here
If you are using non English language(es):
"Most Popular" sentence is not present in the default language packs. We need to add it manually.
Open file directory where your Magento is. Go to app/design/frontend/default/[YOUR_THEME]/locale/
There is a en_US/translate.csv file there. Copy it to any locale you need (like da_DK/translate.csv) and edit translate.csv file.
It holds this text:
"Most Popular","Most Popular"
You need to change it to:
"Most Popular","[[Most popular in your language]]"
Note that file encoding should be UTF8.
Q: How we could translate the <<0 items: 0,00 €>> in the top right .
A: Please open to edit this file:
[YourMagentoDir]/app/design/frontend/default/grayscale/template/checkout/cart/sidebar_top.php
and find this code:
<?php echo $_cartQty."</span> " . $this->__('items'); ?>
You can chenge 'items' as you need.
This is a step-by-step guide on how to install Grayscale Responsive Free Magento Template 1.2.2. It has full-width responsive layout, free Magento Sample Data ans 8 most popular free Magento extensions included Suitable for any kind of Magento store on any device.