
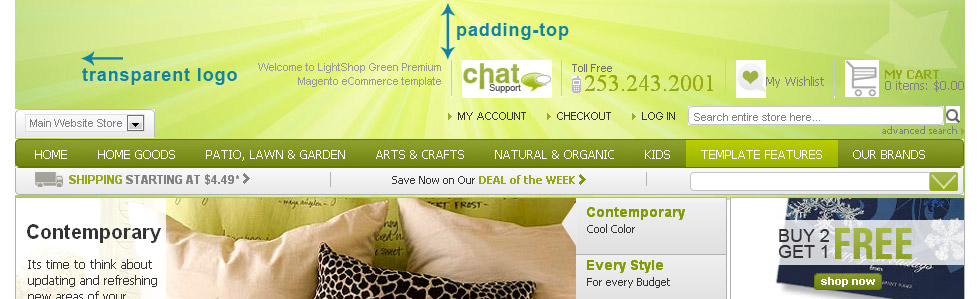
1 Create an image
For example:

You will need to create an image (header.jpg) and place it in the
/ skin / frontend / default / [YOUR THEME] / images folder
- Lightshop v2 (Green, Pink, Red, blue) header.jpg width 950px
- Perfect White v2 header.jpg width 990px
- Health and Beauty v2 header.jpg width 990px
- Bluescale v1 header.jpg width 966px
2 Create transparent logo.gif
You will need to create the transparent logo.gif image and replace your logo.gif in the
/ skin / frontend / default / [YOUR THEME] / images folder
3 CSS
In order to add image in the header background open /YourMagentoDir/skin/frontend/default/YourSkin/css/skin.css, and add the following code to the end of skin.css file.
You can change padding-top value as you will need.