This guide covers product image size settings for Smart Catalog Magento extension. This also changes how many products are displayed per row inside of categories.
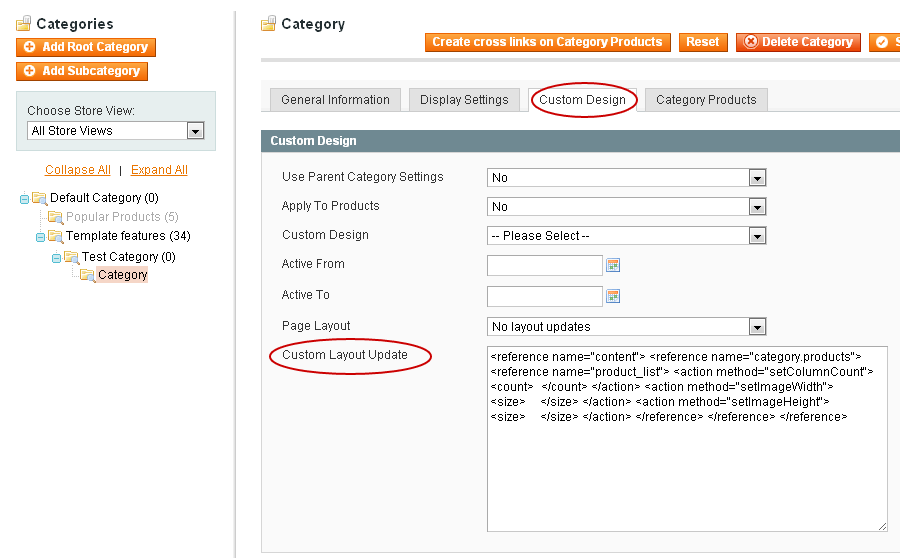
To modify size of images on selected category page, open category to edit and paste the following code to the Custom Design field:
COLUMN - column width. Determines how many products are displayed per row inside of the category.
WIDTH - image width. Sets the image width for the storewide thumbnail image
HEIGHT - image height. Sets the image height for the storewide thumbnail image

We recommend to set the column width up to 260px (max). In this case, at the minimum screen resolution will be two products at the line.
Magento category with small product images - code example
Magento category with Clothing format impages - code example
Magento category with big product images - code example
This is a step-by-step guide on how to configure Smart Catalog (image size, column width) for a selected Magento category.
Smart Catalog Responsive Magento Extension lets you create a user-friendly catalog view where all products are loaded automatically on one page, thus avoiding multiple “next” clicks and page reloads. Frontend features: responsive layout, no paging, AJAX product loader, configurable image size, configurable column width, user-friendly toolbar information, all filtering parameters are displayed on one line, Ajax pagination and filtering.
Make the whole list of catalog products loaded immediately without pagination or page reloading.