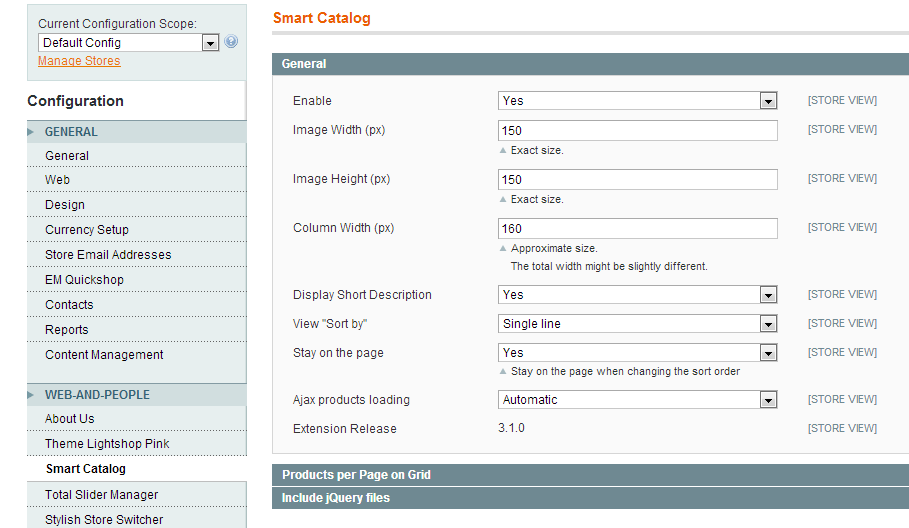
In order to change the image size for all categories go to System-->Configuration-->Smart Catalog, and change Image Width, Image Height, Column Width values.

The parameter "Column width" determines how many products are displayed per row. The actual column width is slightly different from the defined value and depends on the screen size.
The parameter "Image Width" sets the image width for the storewide thumbnail image.
The parameter "Image Height" sets the image height for the storewide thumbnail image.
This is a guide on how to configure Smart Catalog (image size, column width) for all Magento categories.
The Smart AJAX Catalog Magento extension lets you create a responsive catalog view where all products are loaded automatically on one page, without page reloads. The Smart Catalog Magento extension is extremely easy for installation and flexible for configuration.
Frontend features: responsive layout, no paging, AJAX product loader, configurable image size, configurable column width, user-friendly toolbar information, all filtering parameters are displayed on one line, Ajax pagination and filtering. Make the whole list of products loaded immediately without pagination or page reloading.