We use jQuery Cycle Plugin
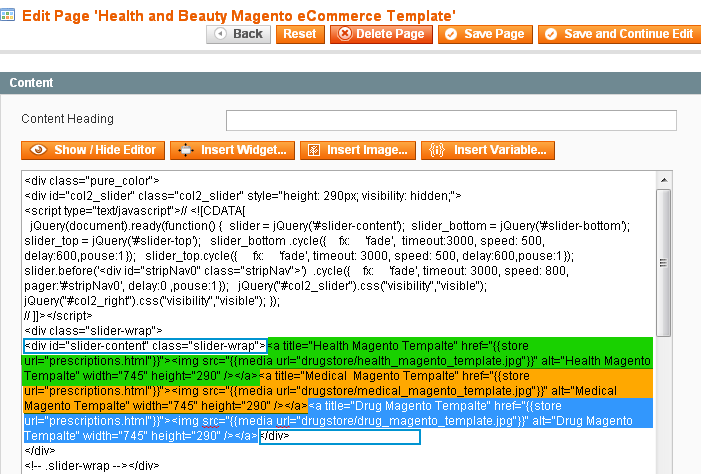
Find the slider code
Depending on the theme it can be placed in the content of the home page (Backend: CMS->Pages->Home page), content of the home_page_header_block static block (Backend: CMS->Static blocks-> home_page_header_block) or in the file skin/frontend/default/YourTheme/js/slider.js (You can reach it using ftp or cPanel and edit)
How to add more slides
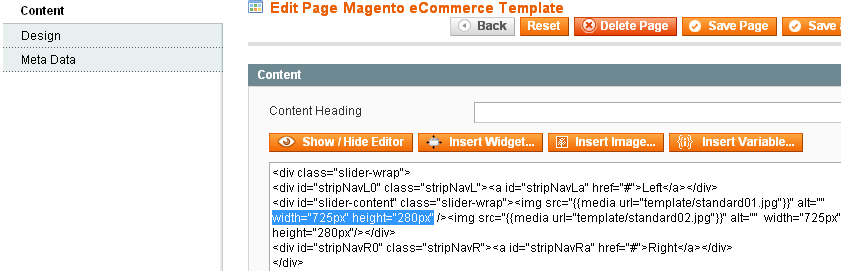
Find the slider container code: <div class="slider-wrap"></div>. Each child element of the container becomes a "slide". Copy and paste!

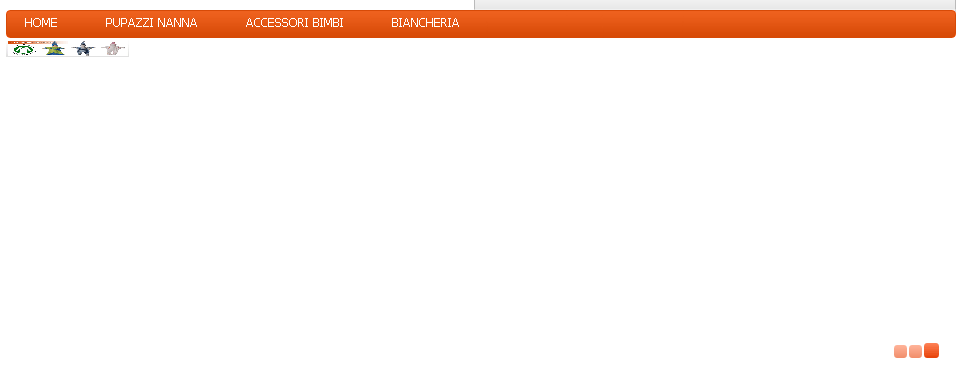
For this slider necessary to specify the size of the image!

Otherwise the slider looks like this:

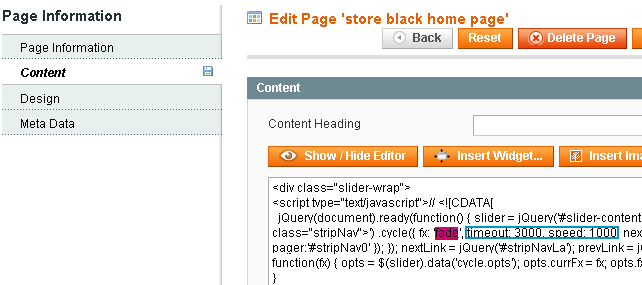
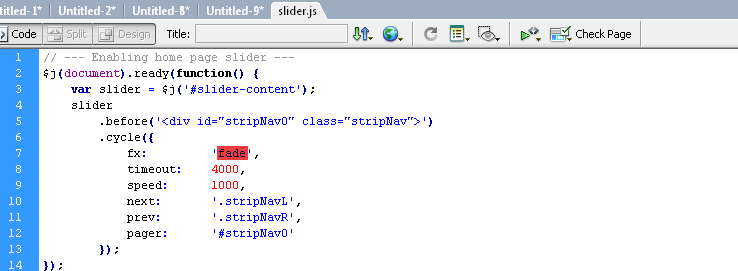
Change the name of the effect, timeout and speed
Change the name of the effect such as blind, curtain, and zoom. Please see effects list here
For example, the content of the home page

For example, the file skin/frontend/default/YourTheme/js/slider.js

Find more info on the slider features here
This is a step-by-step guide on how to specify jQuery slider settings in our Magento themes without Slider Magento extension.